Web Development
What is html?
HTML means Hyper Text Markup Language.It is the standard markup language for Web pages HTML elements are the building blocks of HTML pages. HTML elements are represented by < > tags
What editor
I am currently using Brackets.io editor to edit my html. I find that it is easy to use and efficient as when I open a tag it would help me to automatically close it which saves time compared to typing everything out. There are also prompts which helps me figure out which tag I need when I forget.
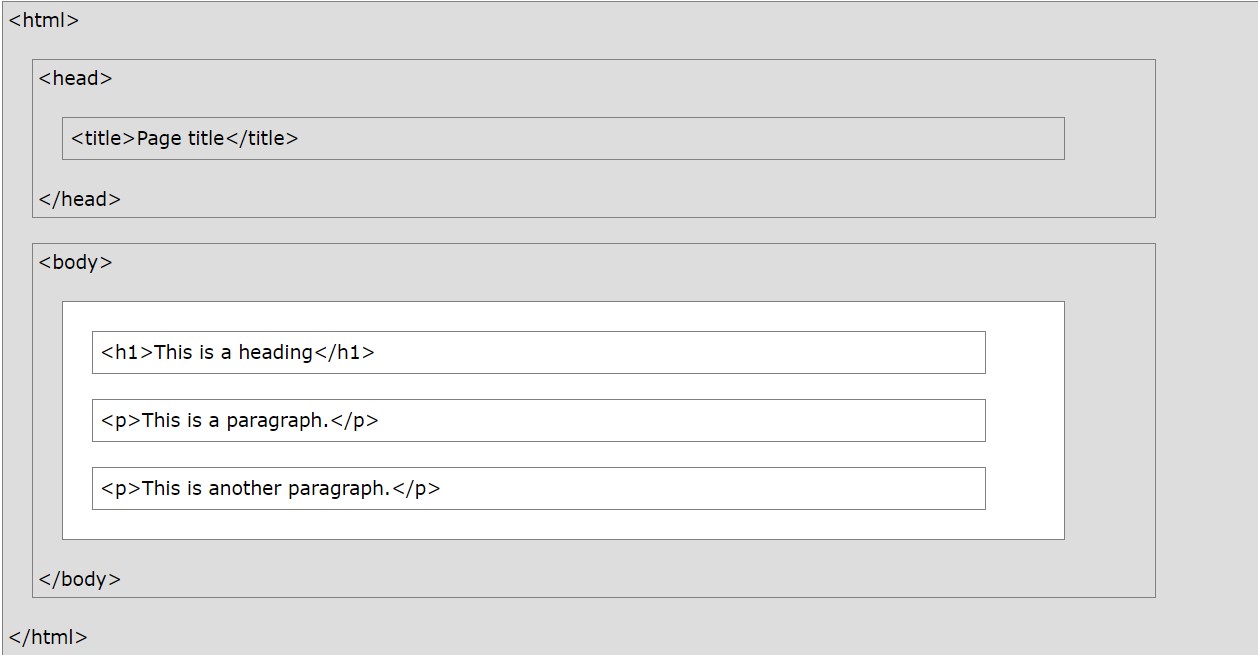
Basic structure of HTML

HTML Elements
| Element | Tag | Function |
|---|---|---|
| Headings | <h1> to <h6> | A text header |
| Paragraph | <p> | A paragraph |
| Link | <a> | Brings you to another website when clicked |
| List | <ul> or <ol> | Creates a list, ul is bullet point while ol is in numbers |
| List | <li> | Used within the ul/ol element to create new bullets |
| Image | <img src="images/potato.jpg> | Allows the placement of images by finding it in the images folder |
Attributes and CSS
Each element can have attributes like id and class. id is unique and can only be used onced on an element while class can be used on multiple elements affecting all targeted elements For example, <p id='paragraph'>
Under css, #paragraph{color: blue} allows the element to be styled personally. Also, id uses hashtags in CSS while class uses dot
Repository and Updating
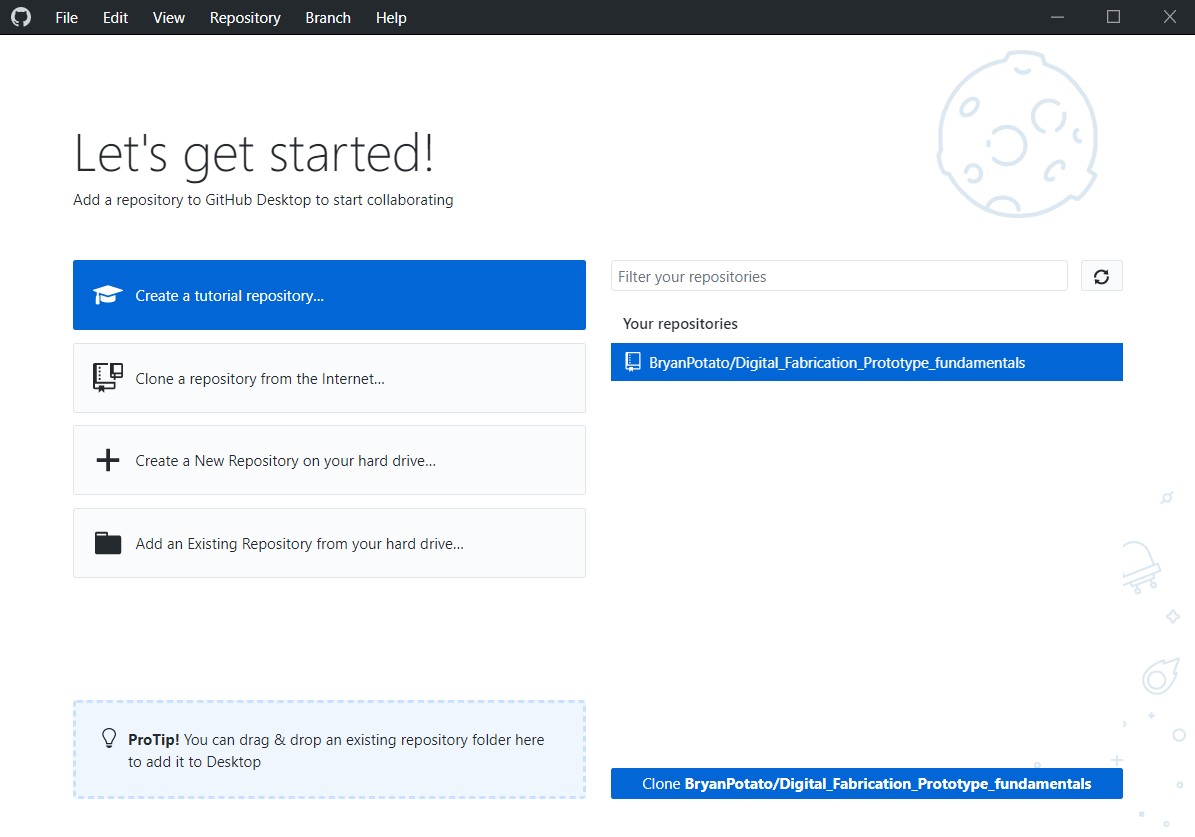
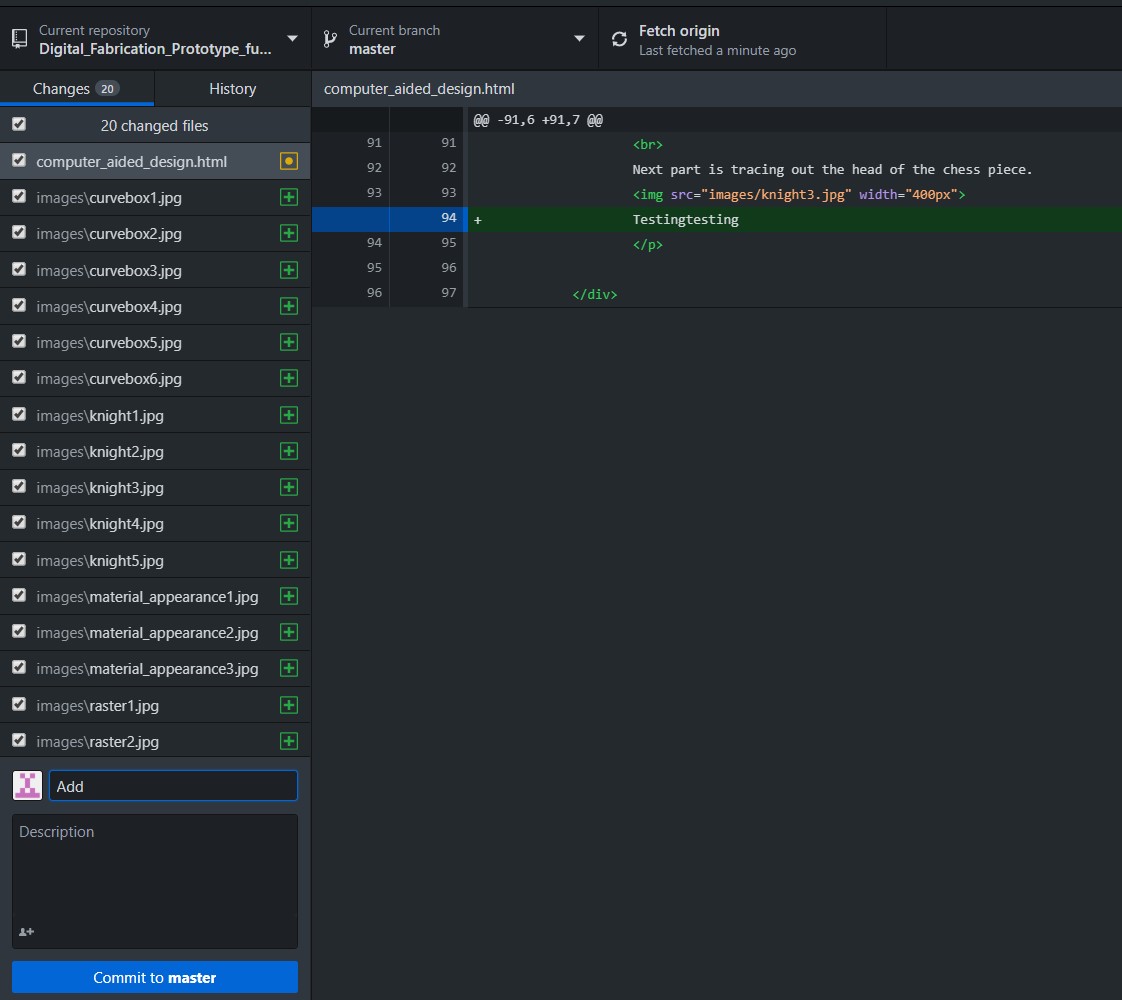
By cloning the repositary that I have on github into my local files with github desktop Everytime I edit using Brackets, I can go into github desktop to update. Adding any comments into the box and "Commit to master"
Everytime I edit using Brackets, I can go into github desktop to update. Adding any comments into the box and "Commit to master"
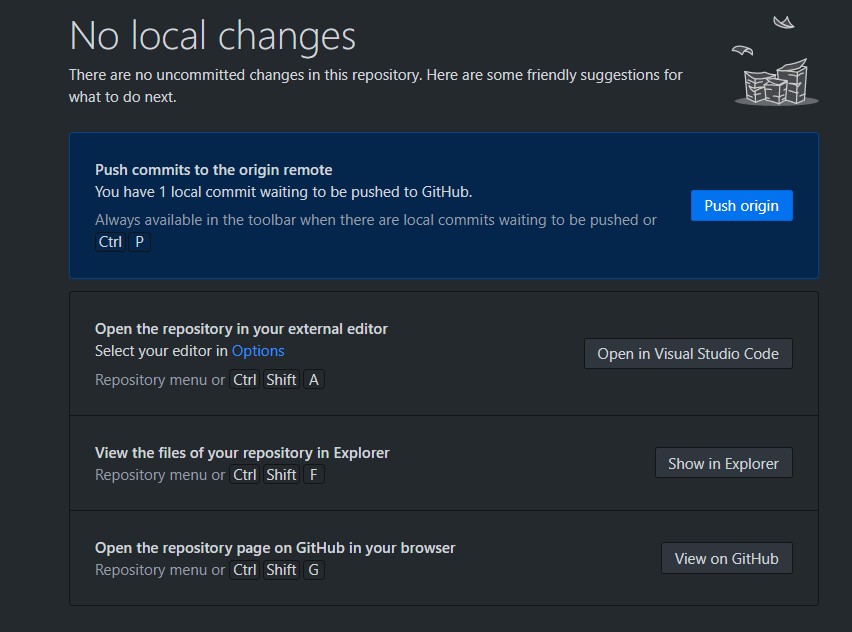
 Next, "Push Origin" and the updated local file in my desktop will update the respositary on github website
Next, "Push Origin" and the updated local file in my desktop will update the respositary on github website